
Meta Etiketlerinin Tanımına Göz Atalım
HTML meta etiketleri, bir web sayfasının içeriğini tanımlayan, sayfanın başka kaynaklarla nasıl ilişkilendirileceğini ve web tarayıcılarının sayfayı nasıl işlemesi gerektiğini belirleyen kod parçalarıdır. Meta etiketleri, web sitelerinin arama motoru optimizasyonu (SEO) ve sosyal medya paylaşımı gibi birçok önemli işlevi yerine getirmesine yardımcı olur.
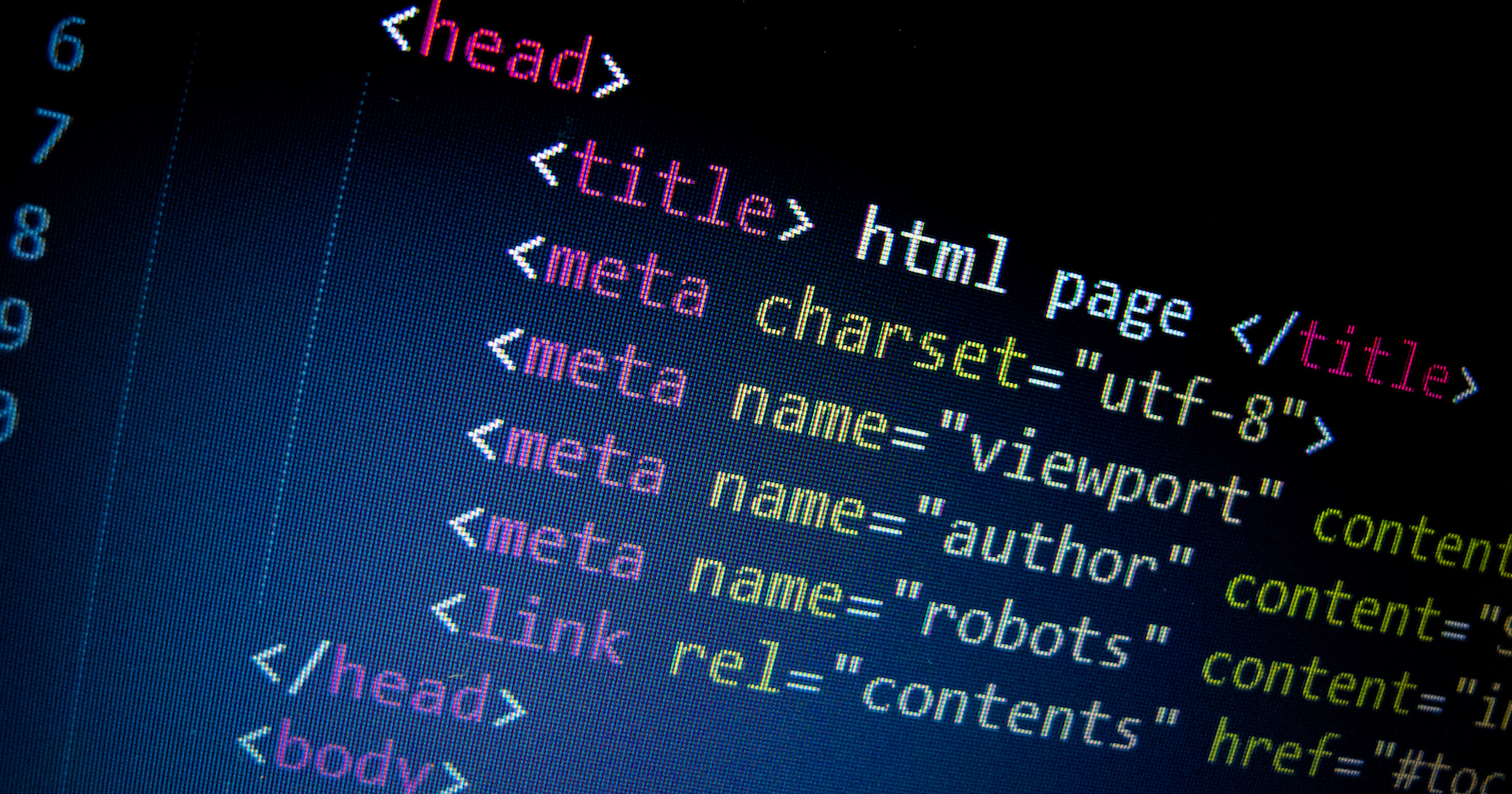
HTML meta etiketleri, sayfanın başına yerleştirilir ve aşağıdaki gibi birkaç öğe içerebilir:
- “description“: Sayfa içeriğini kısaca tanımlayan bir açıklama.
- “keywords“: Sayfa için anahtar kelimeleri içeren bir liste.
- “author“: Sayfanın yazarının adını içerir.
- “viewport“: Sayfanın mobil cihazlarda nasıl görüneceğini belirleyen bir ayar.
- “robots“: Arama motorlarının sayfayı taramasına izin verip verilmeyeceğini belirler.
- “charset“: Sayfanın karakter kodlamasını belirler (genellikle UTF-8 kullanılır).
- “og:title“, “og:description”, “og:image”: Sosyal medya paylaşımları için başlık, açıklama ve resim bilgilerini içeren Open Graph meta etiketleri.
Bu etiketlerden sadece birkaçıdır ve web sayfalarının işlevselliğine göre farklı meta etiketleri kullanılabilir.

Meta Etiketleri Ne İşe Yarar ?
HTML meta etiketleri, bir web sayfasının içeriğini, tarayıcıların sayfayı nasıl işlemesi gerektiğini, sayfanın diğer kaynaklarla nasıl ilişkilendirileceğini ve arama motoru optimizasyonu gibi önemli işlevleri belirlemeye yardımcı olan kod parçalarıdır.
Aşağıdaki gibi birkaç örnek verilebilir:
- Arama motoru optimizasyonu (SEO): “description” ve “keywords” meta etiketleri, sayfanın arama motorları tarafından daha iyi anlaşılmasına yardımcı olmak için kullanılır. “description” etiketi, sayfanın kısa bir özetini içerir ve arama motorlarına sayfanın içeriğini anlatmaya yardımcı olur. “keywords” etiketi, sayfanın anahtar kelimelerini içerir ve arama motorlarının sayfayı sıralamasına yardımcı olur.
- Mobil cihaz uyumluluğu: “viewport” meta etiketi, sayfanın mobil cihazlarda nasıl görüneceğini belirlemeye yardımcı olur. Bu etiket, sayfanın boyutunu, oranını ve yakınlaştırma seviyesini belirleyebilir.
- Sosyal medya paylaşımları: “og:title”, “og:description” ve “og:image” gibi Open Graph meta etiketleri, sayfanın sosyal medyada nasıl görüneceğini belirlemeye yardımcı olur. Bu etiketler, sayfanın başlık, açıklama ve resim bilgilerini içerir ve paylaşılan içeriğin daha çekici hale gelmesine yardımcı olur.
- Diğer özellikler: “author” meta etiketi, sayfanın yazarının adını içerir ve sayfanın sahipliğini belirlemeye yardımcı olur. “robots” meta etiketi, arama motorlarının sayfayı taramasına izin verip verilmeyeceğini belirleyebilir.
Bu meta etiketleri, web sayfalarının işlevselliğine göre farklı şekillerde kullanılabilir ve sayfa içeriğinin doğru şekilde tanımlanmasına ve daha iyi kullanıcı deneyimi sağlanmasına yardımcı olur.

Meta Etiketleri Neden Önemlidir ?
HTML meta etiketleri, web sayfalarının işlevselliğini ve kullanıcı deneyimini artırmak için oldukça önemlidir. Aşağıda, meta etiketlerinin önemli olduğu bazı nedenler verilmiştir:
- Arama motoru optimizasyonu (SEO): “description” ve “keywords” meta etiketleri, arama motorlarının sayfayı daha iyi anlamasına ve doğru anahtar kelimelerle ilişkilendirmesine yardımcı olur. Bu, sayfanın daha yüksek sıralamalarda görünmesine yardımcı olur ve daha fazla trafik elde etmek için önemlidir.
- Sosyal medya paylaşımları: “og:title”, “og:description” ve “og:image” gibi Open Graph meta etiketleri, sayfanın sosyal medyada daha çekici görünmesine yardımcı olur. Bu, sayfanın daha fazla paylaşılmasına ve daha geniş bir kitleye ulaşmasına yardımcı olabilir.
- Mobil cihaz uyumluluğu: “viewport” meta etiketi, sayfanın mobil cihazlarda daha iyi görünmesine yardımcı olur. Bu, sayfanın daha iyi erişilebilir olmasına ve kullanıcı deneyiminin artmasına yardımcı olur.
- Doğru içerik tanımlama: Meta etiketleri, sayfanın içeriğinin doğru şekilde tanımlanmasına yardımcı olur. Bu, sayfanın daha anlaşılır ve kullanıcıların aradıkları bilgiye daha kolay ulaşmasına yardımcı olur.
- Güvenlik ve gizlilik: “robots” meta etiketi, sayfanın arama motorları tarafından taramasına izin verilip verilmeyeceğini belirleyebilir. Bu, sayfanın özel bilgileri içerdiği durumlarda, örneğin bankacılık veya sağlık sektöründe, önemli bir önlem olabilir.
Tüm bu nedenlerden dolayı, meta etiketleri, web sayfalarının doğru şekilde işlev görmesi ve kullanıcıların ihtiyaçlarına daha iyi yanıt vermesi için oldukça önemlidir.









Bir yanıt yazın